はじめに
こんにちは。
WordPressにサイト運営者としてログインすると、上部にツールバーが表示されるかなと思います。
このバーは、ツールバーとか、Admin bar、管理バーとかいったりするそうです。
このツールバーを、好きなタイミングで、表示、非表示を切り替えられるようにしたので、ご紹介します!
(ツールバーを恒久的に非表示にしたりする方法は、他のサイトで紹介されています。)
完成形
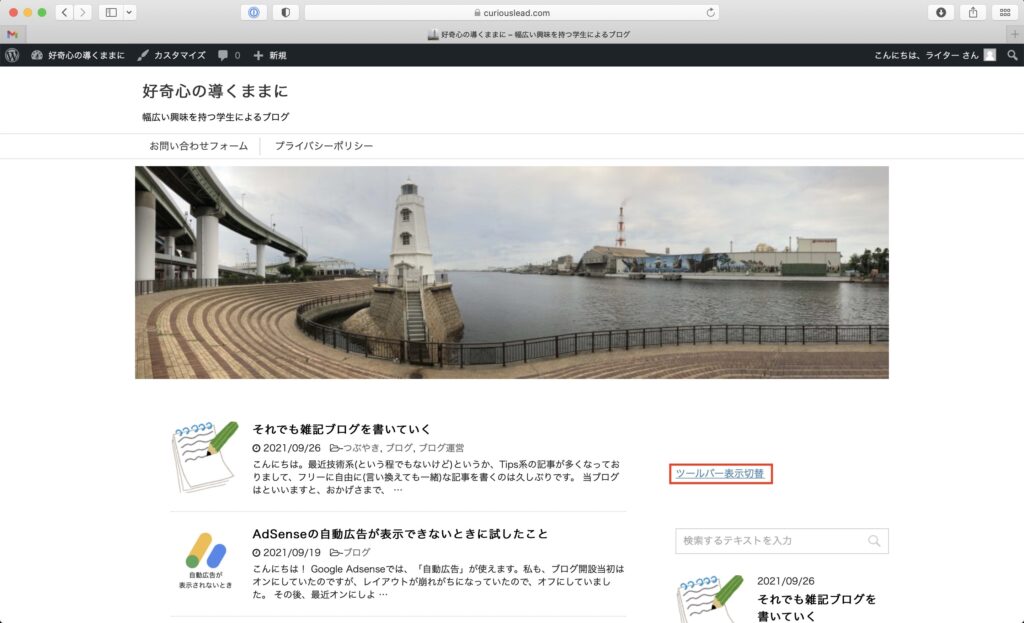
完成系としてはこんな感じです。

赤で囲っている、「ツールバー表示切り替え」をクリックすると、

ツールバーが非表示になります。
作り方
では、作り方を説明します。
必ずバックアップを取ってから作業されることをおすすめします。
前提
前提として、Wordpressの入っているフォルダに、ファイルマネージャー、FTPソフト等で入れる必要があります。
仕組み
仕組みとしては、
- 「wpadminbar_hide.css」と「wpadminbar_show.css」の2つのCSSファイルを設置する
- Javascriptでこの2つのcssを切り替える(functions.phpに追記する)
- 状態の維持には、セッションストレージを用いる
というものになっています。順番に説明します。
2つのCSSファイルを作成する
まず、2つのCSSファイルを作成します。以下の内容をコピーしてください。
#wpadminbar{
display: none;
}
.no-menu{
margin-top: 0px !important;
}#wpadminbar{
display: block;
}
.no-menu{
margin-top: 0px !important;
}2つのファイルを作成できたら、利用しているテーマの子テーマに、2つのファイルを保存します。
FTPソフトやさくらインターネットをお使いの方は、ファイルマネージャ等を用いてください。
説明のために、「/wp-content/themes/your-theme_custom/」直下に保存したものとします。

functions.phpを編集する
以下の内容を、functions.phpに追記します。
この時、<<wpadminbar_hide.cssのパス>>を、wpadminbar_hide.cssのパスに変更します。例えば、「/wp-content/themes/your-theme_custom/wpadminbar_hide.css」となります。
同様に、この時、<<wpadminbar_show.cssのパス>>を、wpadminbar_show.cssのパスに変更します。例えば、「/wp-content/themes/your-theme_custom/wpadminbar_show.css」となります。
function load_adminbar_option() {
if(is_user_logged_in()){
echo <<<EOM
<link rel='stylesheet' href='<<wpadminbar_hide.cssのパス>>' disabled='true' id='wpadminbar_hide'>
<link rel='stylesheet' href='<<wpadminbar_show.cssのパス>>' disabled='false' id='wpadminbar_show'>
<script>
function hideMenuBar(){
jQuery("html").addClass("no-menu")
document.getElementById('wpadminbar_hide').disabled = false;
document.getElementById('wpadminbar_show').disabled = true;
}
function displayMenuBar(){
jQuery("html").removeClass("no-menu")
document.getElementById('wpadminbar_hide').disabled = true;
document.getElementById('wpadminbar_show').disabled = false;
}
function toggleButtonclicked(){
var currentmode = sessionStorage.getItem('apper-menu')
if(currentmode=="hide"){
sessionStorage.removeItem('apper-menu')
displayMenuBar()
}else{
sessionStorage.setItem('apper-menu', 'hide');
hideMenuBar()
}
}
//読み込み時
jQuery(".adminbar-toggl").each(function(){
$(this).show()
})
var currentmode = sessionStorage.getItem('apper-menu')
if(currentmode=="hide"){
jQuery("html").addClass("no-menu")
document.getElementById('wpadminbar_hide').disabled = false;
document.getElementById('wpadminbar_show').disabled = true;
}else{
jQuery("html").removeClass("no-menu")
document.getElementById('wpadminbar_hide').disabled = true;
document.getElementById('wpadminbar_show').disabled = false;
}
</script>
EOM;
}
}
add_action( 'wp_footer', 'load_adminbar_option');ウィジェットに追加する
最後に、「ツールバー表示切替」ボタンを、ウィジェットに表示するようにします。
以下を、「HTML」として、貼り付けてください。
<a class="adminbar-toggl" href="javascript:void(0)" onclick="toggleButtonclicked()" style="display:none;">ツールバー切替</a>方法としては、
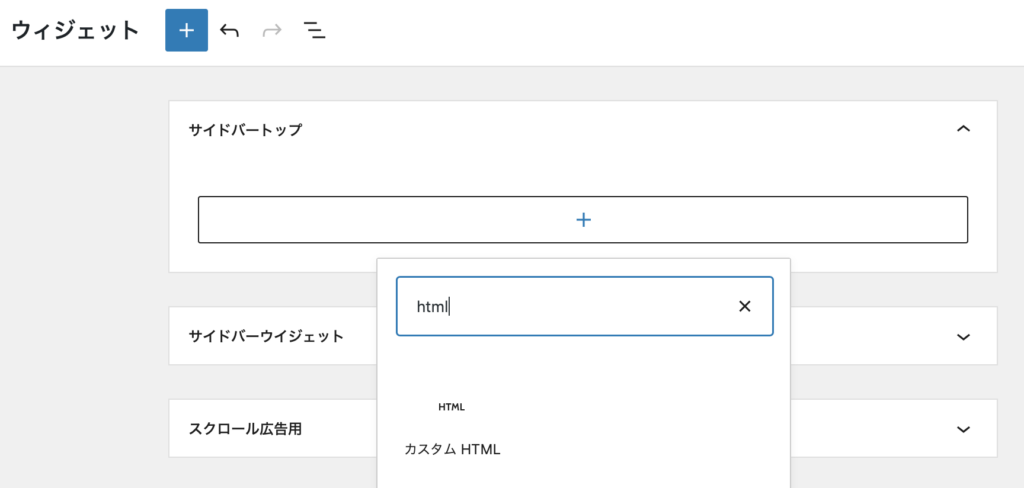
ウィジェットの管理画面で、「+」を押して、「カスタムHTML」を選択します。

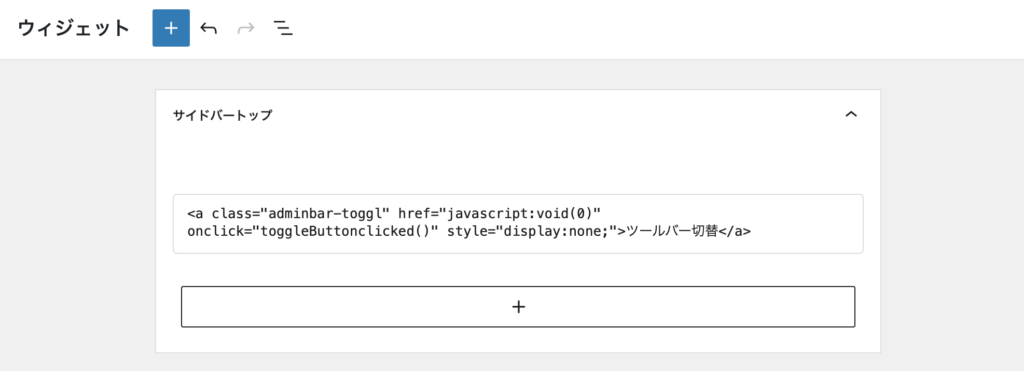
HTMLを追加できるようになるので、上のコードを追加してください。

ちなみに、このボタンは、ログインしていないと表示されないようになっています。
さらに、同じコードを差し込んでもらえば、任意の場所で表示することもできます。複数設置しても大丈夫です。
これで完成です!
まとめ
WordPressログイン時に表示されるツールバーの表示/非表示を切り替えられるボタンの作り方について紹介しました。
何かの参考になれば幸いです!