はじめに
WordPressでブログを運営されている多くの方は、Googleアナリティクスを導入されていると思います。しかし、Googleアナリティクスで、自分のアクセスを除外しないと、編集したり、表示確認をしたりするときに、アクセスがカウントされてしまいます。私のようなPV数が多くないサイトでは、一体正規のアクセスはどれほどあるのか分からなくなってしまいます。これを防ぐ方法はいくつかあるようです。
私は、こちらの記事 で紹介されている方法を使わせてもらっています。
こちらの記事では、ブックマークレットを使われています。これでも十分すぎるくらいなのですが、ふとしたときに、きちんとアクセスが除外されているかわからなくなってしまうことがありました。そこで、「アクセスの除外」と「除外されているかの確認」ができるUIを作ったので、こちらに紹介します。
結論
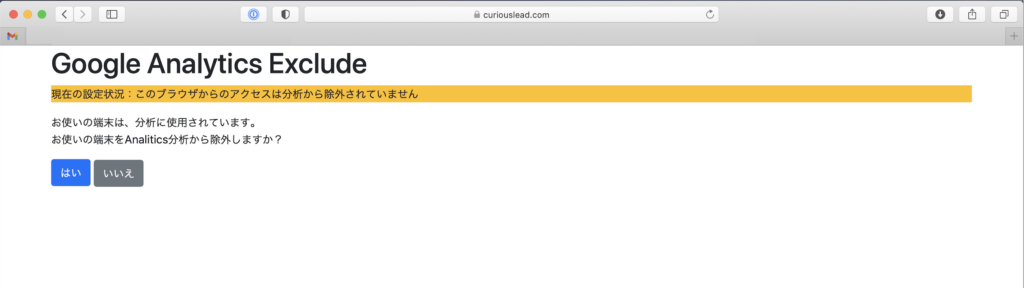
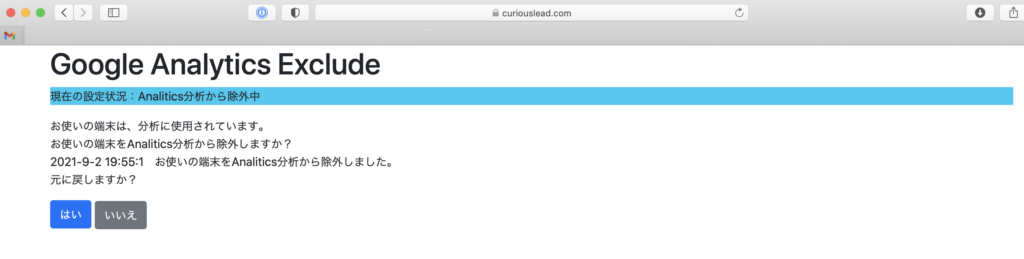
この記事で紹介している方法を使うと、次のようなページが作成されます。

この画面上で、「はい」を押すと、Google Analyticsから、当該ブラウザからのアクセスを除外できます。

この方法には、
- Analyticsに除外されているか、逐次確認できる。
- 編集者が複数いる場合も、当該ページのURLを共有すれば簡単に除外設定を管理できる
というメリットがあります。
では、実際に設定方法を見ていきましょう。
設定方法
設定方法としては、
- Analyticsのコードを変更する
- 自分のブログ上の任意の位置に、HTMLファイルを設置する
となります。
1. Analyticsのコードを変更する
基本的には、こちらの記事 の、「トラッキングコードの修正」で記載されていることと同じことをします。こちらを参照していただいても構いませんが、この記事でも軽く説明します。
GoogleAnalyticsのjavascriptコードは、
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XX-***********"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XX-************');
</script>のようになっていると思います。(見返すと こちらの記事 と少しコードの形が異なるようです)
こちらの4行目と、8行目に、追記して、以下のようにします。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XX-***********"></script>
<script>
if( localStorage['ga_exclude']!='1'){
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XX-************');
}
</script>これで、半分完了です。
2. HTMLファイルを設置する
ここまでできたら、もう一息です。
こちらからHTMLファイルをダウンロードしていただき、ブログの任意の場所に設置してください。
HTMLファイルをダウンロードした後、FTPソフトや、ファイルマネージャー等を用いるといいと思います。
さくらインターネットをお使いの方で、htmlファイルのアップロード方法がわからない方は、こちらを参照ください。
ファイルパスは、wordpressに影響なさそうなところであればどこでもいいと思います。
「wp-content」内に例えば、「ga_exclude」みたいなフォルダを作り、htmlファイルをアップロードしてください。
この場合のURLは、「http(s)://あなたのドメイン/wp-content/ga_exclude/index.html」となります。
完成!
これで完成です。
あなたが、index.htmlを「wp-content」内の「ga_exclude」というフォルダ(ディレクトリ)に保存した場合、
「http(s)://あなたのドメイン/wp-content/ga_exclude/index.html」にアクセスすれば、この機能を使うことができます。
注意点としては、このURLがわかれば誰でも、この機能にアクセスできます。これを防ぐには、URLを推定されにくいよう工夫するか、Basic認証等を用いて、アクセス制限をかける等を検討してください。
最後に
index.htmlの中身を載せておきます。bootstrapを用いています。こちらをコピーして、htmlファイルを作っていただいてもかまいません。なお繰り返しになりますが、htmlファイルはこちらからダウンロードできます。
このファイルのコードは、こちらも参考にさせていただいています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="noindex">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</head>
<script>
var localstrageStr = 'ga_exclude'
window.onload = function () {
check()
};
function check(){
var status = document.getElementById('status');
var text = document.getElementById('message');
if( localStorage[localstrageStr]!='1'){
status.innerHTML = '<div class="bg-warning d-block"><p class="d-inline">現在の設定状況:</p><p class="d-none d-sm-inline">このブラウザからのアクセスは</p><p class="d-inline">分析から除外されていません</p></div>'
text.innerHTML = "お使いの端末は、分析に使用されています。<br>お使いの端末をAnalitics分析から除外しますか?"
}else{
status.innerHTML = '<div class="bg-info d-block"><p class="d-inline">現在の設定状況:Analitics分析から除外中</p></div>'
text.innerHTML = "お使いの端末は、分析から除外されています。<br>除外設定を解除しますか?"
}
}
function toggl(mode){
var date = new Date()
var text = document.getElementById('message');
var status = document.getElementById('status');
var prev = text.innerHTML
if( localStorage[localstrageStr]!='1'){
if(mode=="yes"){
localStorage.setItem(localstrageStr, '1');
text.innerHTML = prev + "<br>"+getStringFromDate(date) + " お使いの端末をAnalitics分析から除外しました。<br>元に戻しますか?"
status.innerHTML = '<div class="bg-info d-block"><p class="d-inline">現在の設定状況:Analitics分析から除外中</p></div>'
}else{
text.innerHTML = prev + "<br>"+getStringFromDate(date) + " 設定は変更されませんでした。"
}
}else{
if(mode=="yes"){
localStorage.removeItem(localstrageStr);
text.innerHTML = prev + "<br>"+getStringFromDate(date) + " Analitics分析を再開しました。<br>元に戻しますか?"
status.innerHTML = '<div class="bg-warning d-block"><p class="d-inline">現在の設定状況:</p><p class="d-none d-sm-inline">このブラウザからのアクセスは</p><p class="d-inline">分析から除外されていません</p></div>'
}else{
text.innerHTML = prev + "<br>"+getStringFromDate(date) + " 設定は変更されませんでした。"
}
}
}
//日付から文字列に変換する関数
function getStringFromDate(date) {
var year_str = date.getFullYear();
//月だけ+1すること
var month_str = 1 + date.getMonth();
var day_str = date.getDate();
var hour_str = date.getHours();
var minute_str = date.getMinutes();
var second_str = date.getSeconds();
format_str = 'YYYY-MM-DD hh:mm:ss';
format_str = format_str.replace(/YYYY/g, year_str);
format_str = format_str.replace(/MM/g, month_str);
format_str = format_str.replace(/DD/g, day_str);
format_str = format_str.replace(/hh/g, hour_str);
format_str = format_str.replace(/mm/g, minute_str);
format_str = format_str.replace(/ss/g, second_str);
return format_str;
};
</script>
<body>
<div class="container">
<div class="row">
<div class="col">
<h1>Google Analytics Exclude</h1>
<p id="status"></p>
<p id="message">
処理中です。
</p>
<div class="d-inline">
<button type="button" class="btn btn-primary d-inline" onclick="toggl('yes')">
<a>はい</a>
</button>
<button type="button" class="btn btn-secondary d-inline" onclick="toggl('no')">
<a>いいえ</a>
</button>
</div>
</div>
</div>
</div>
</body>
</html>参考サイト